mirror of
https://github.com/zed-industries/zed.git
synced 2024-11-24 06:19:37 +00:00
docs: Add tweaks to the outline panel page (#18697)
Thought we could be extra clear here with the meaning of "singleton buffers". Release Notes: - N/A
This commit is contained in:
parent
29796aa412
commit
ddcd45bb45
3 changed files with 14 additions and 4 deletions
|
|
@ -2,25 +2,30 @@
|
|||
|
||||
In addition to the modal outline (`cmd-shift-o`), Zed offers an outline panel. The outline panel can be deployed via `cmd-shift-b` (`outline panel: toggle focus` via the command palette), or by clicking the `Outline Panel` button in the status bar.
|
||||
|
||||
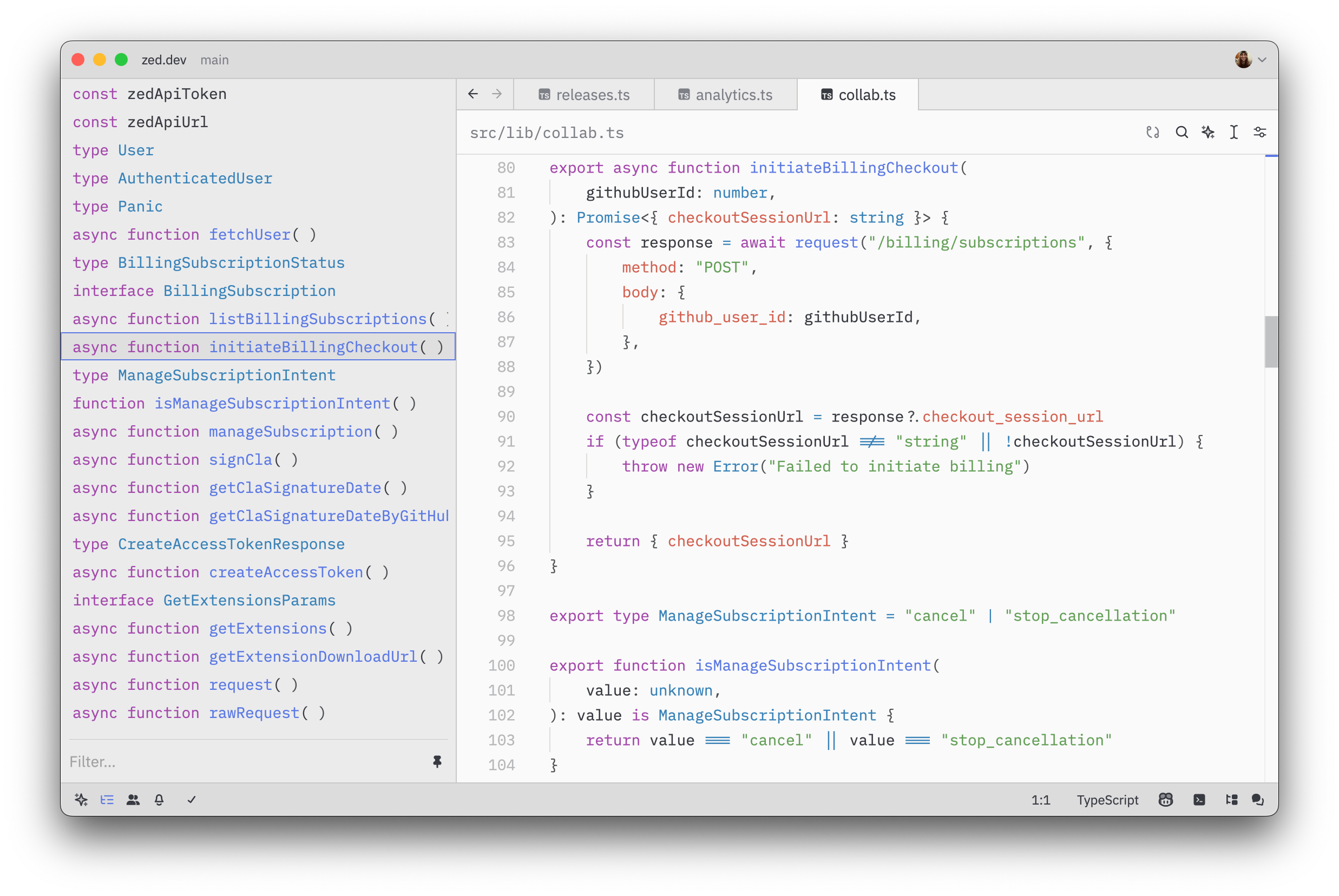
When viewing a "singleton" buffer, the outline panel works similarly to that of the outline modal - it displays the outline of the current buffer's symbols, as reported by tree-sitter. Clicking on an entry allows you to jump to the associated section in the file. The outline view will also automatically scroll to the section associated with the current cursor position within the file.
|
||||
When viewing a "singleton" buffer (i.e., a single file on a tab), the outline panel works similarly to that of the outline modal-it displays the outline of the current buffer's symbols, as reported by tree-sitter. Clicking on an entry allows you to jump to the associated section in the file. The outline view will also automatically scroll to the section associated with the current cursor position within the file.
|
||||
|
||||

|
||||
|
||||
## Usage with multibuffers
|
||||
|
||||
The outline panel truly excels when used with multi-buffers. Here are some examples of its versatility:
|
||||
|
||||
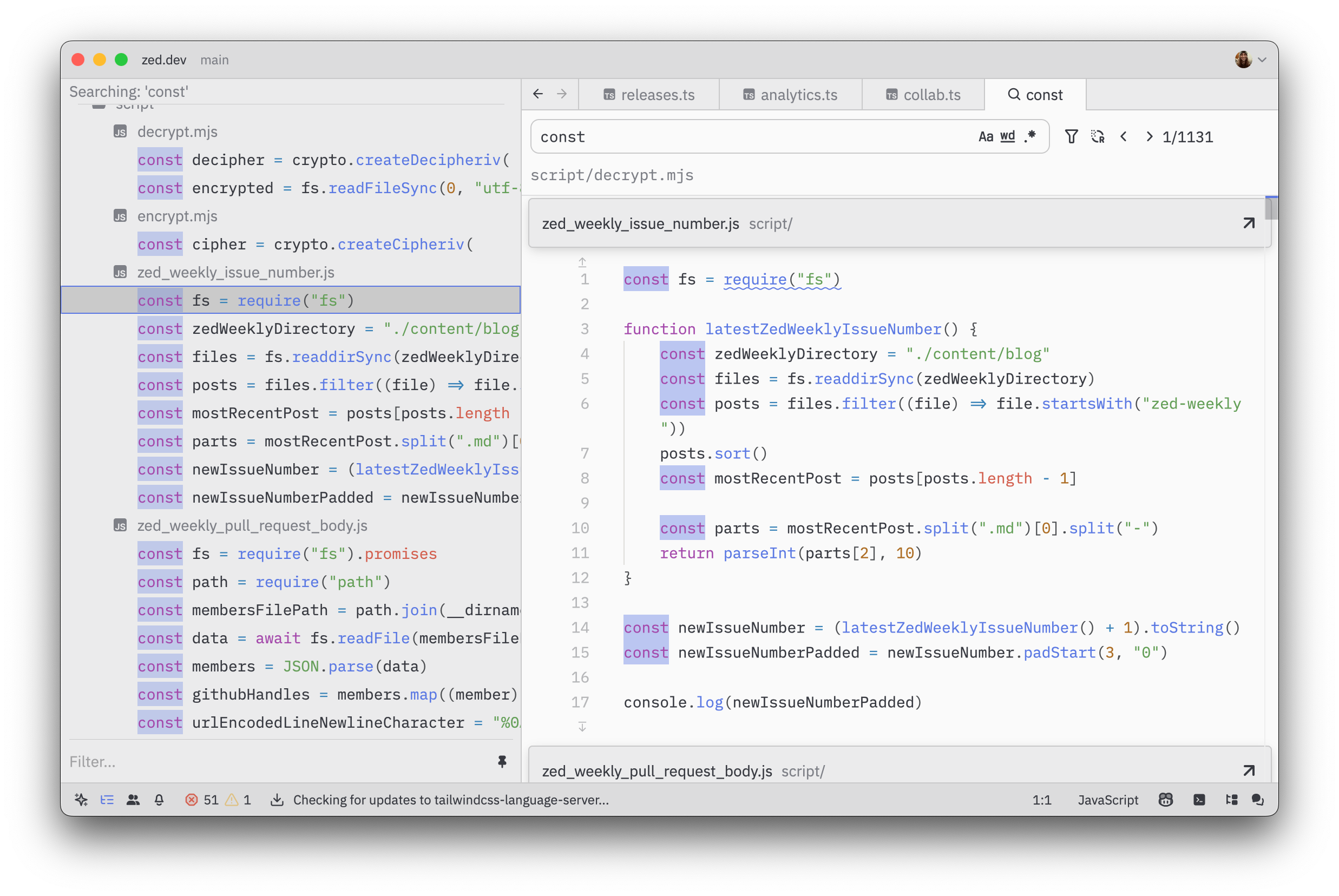
1. Project Search Results:
|
||||
### Project Search Results
|
||||
|
||||
Get an overview of search results across your project.
|
||||
|
||||

|
||||
|
||||
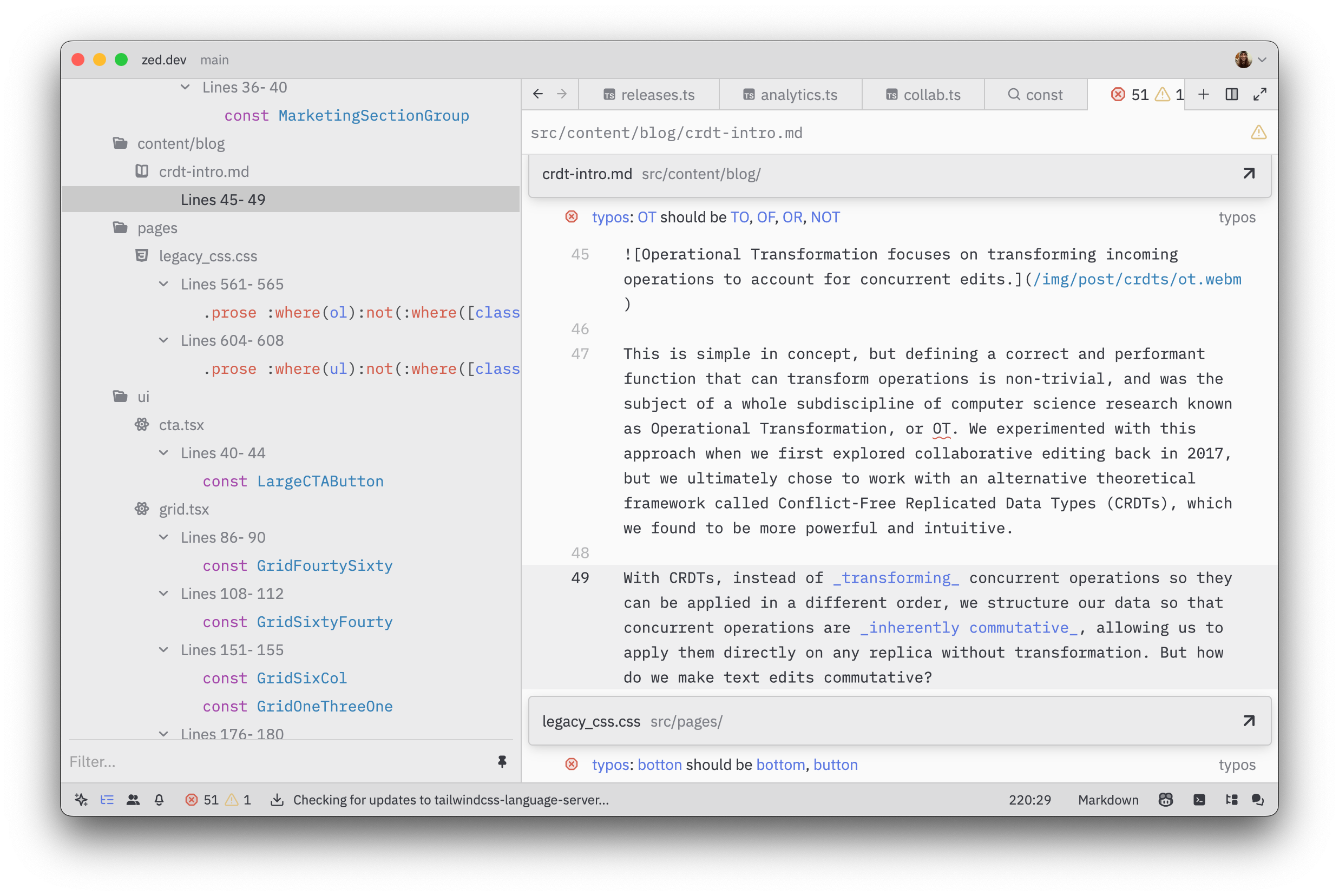
2. Project Diagnostics:
|
||||
### Project Diagnostics
|
||||
|
||||
View a summary of all errors and warnings reported by the language server.
|
||||
|
||||

|
||||
|
||||
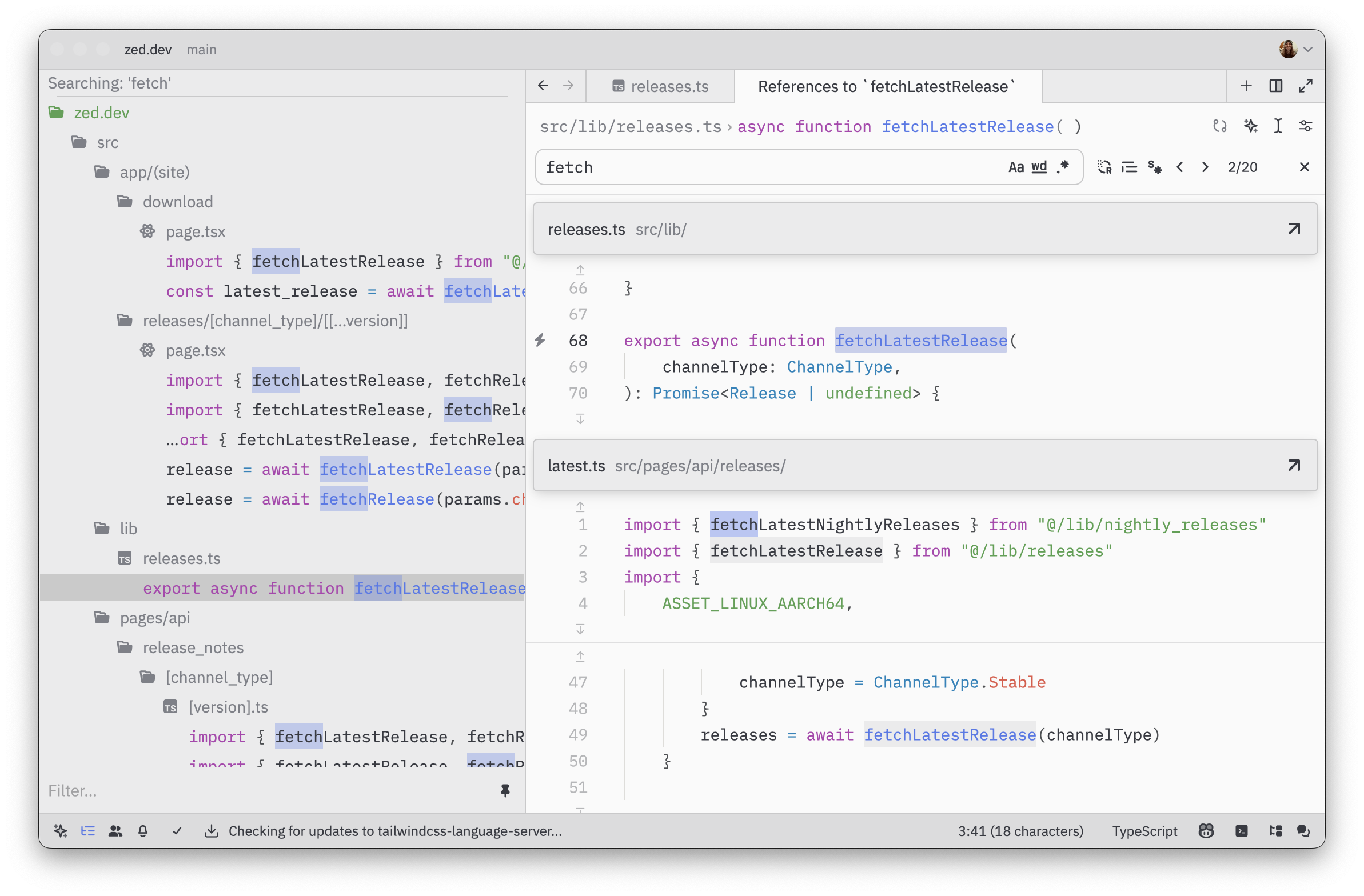
3. Find All References:
|
||||
### Find All References
|
||||
|
||||
Quickly navigate through all references when using the `editor: find all references` action.
|
||||
|
||||

|
||||
|
||||
The outline view provides a great way to quickly navigate to specific parts of your code and helps you maintain context when working with large result sets in multi-buffers.
|
||||
|
|
|
|||
1
docs/theme/css/general.css
vendored
1
docs/theme/css/general.css
vendored
|
|
@ -182,6 +182,7 @@ h6:target::before {
|
|||
.content img,
|
||||
.content video {
|
||||
max-width: 100%;
|
||||
background-color: var(--media-bg);
|
||||
border: 1px solid;
|
||||
border-color: var(--border);
|
||||
border-radius: 8px;
|
||||
|
|
|
|||
4
docs/theme/css/variables.css
vendored
4
docs/theme/css/variables.css
vendored
|
|
@ -26,6 +26,8 @@
|
|||
--border-light: hsl(220, 13%, 90%);
|
||||
--border-hover: hsl(220, 13%, 70%);
|
||||
|
||||
--media-bg: hsl(50, 25%, 92%);
|
||||
|
||||
--sidebar-fg: hsl(0, 0%, 0%);
|
||||
--sidebar-non-existant: #aaaaaa;
|
||||
--sidebar-active: hsl(220, 93%, 42%);
|
||||
|
|
@ -98,6 +100,8 @@
|
|||
--border-light: hsl(220, 13%, 90%);
|
||||
--border-hover: hsl(220, 13%, 40%);
|
||||
|
||||
--media-bg: hsl(220, 13%, 8%);
|
||||
|
||||
--sidebar-bg: hsl(220, 13%, 10%);
|
||||
--sidebar-fg: hsl(220, 14%, 71%);
|
||||
--sidebar-non-existant: #505254;
|
||||
|
|
|
|||
Loading…
Reference in a new issue